Zuletzt aktualisiert am 11. Januar 2023 von Ewen Finser
Web-Design ist wichtig. Punkt.
Eine durchschnittliche Person braucht etwa 50 Millisekunden um sich eine Meinung über eine Website zu bilden. Daher ist es kaum verwunderlich, dass Tausende von Unternehmern Webseitenersteller nutzen, um etwas zu schaffen, das Besucher anzieht und Interessenten in zahlende Kunden verwandelt.
Beaver Builder und Visual Composer sind (wohl) zwei der beliebtesten WordPress-Webseitenerstellungsprogramme. In diesem Beitrag werden wir beide miteinander vergleichen, damit Sie sich für die bessere Option für Sie und Ihr Unternehmen entscheiden können.
Hört sich das gut an? Perfekt! Legen wir los.
Wer ist der Visual Composer?
Visueller Komponist ist in der Branche dafür bekannt, dass es das erste WordPress-Plugin war, das die Art von Drag-and-Drop-Editor bot, mit der wir heute vertraut sind. Interessanterweise ist Visual Composer nach wie vor der meistverkaufte Webseiten-Editor für WordPress auf CodeCanyon. Außerdem ist er standardmäßig in vielen der auf ThemeForest aufgeführten WordPress-Themes enthalten.
Um die Popularität zu verdeutlichen, verwenden über eine Million WordPress-Websites das Visual Composer-Plugin!

Visual Composer's Re-Branding
Heutzutage, Visueller Komponist heißt WPBakery Page Builder (derselbe WordPress Page Builder). Die Marke "Visual Composer" wird jedoch weiterhin für den vollwertigen Website-Builder verwendet.
Wer ist Beaver Builder?
Auf der anderen Seite gibt es einen anderen Web Page Builder (WordPress Page Builder) namens Biber-Bauer. Diese neuere Lösung wurde 2014 auf den Markt gebracht und hat sich seither stetig weiterentwickelt.

Was hat Visual Composer zu bieten?
Mit dem Visual Composer WordPress-Plugin können WordPress-Benutzer innerhalb weniger Minuten mobilfreundliche Websites erstellen - Sie müssen also kein Programmiergenie sein, um Ihre Traum-Website zu erstellen!
Visual Composer ist mit praktisch jedem WordPress-Theme auf dem Markt kompatibel und unterstützt sowohl die WordPress Multisite- als auch die WooCommerce-Integration, so dass die Wahrscheinlichkeit groß ist, dass Sie diese App verwenden können.
Die Benutzeroberfläche von Visual Composer ist äußerst intuitiv. Sie können erstklassige Designs entweder über das Frontend oder das Backend Ihrer Website erstellen. Wenn Sie mit der Bearbeitung Ihrer Website beginnen, werden Sie eine beeindruckende Anzahl von Webseitenelementen sowie tonnenweise vordefinierte Layouts entdecken - über 50 Seitenelemente und 60 Vorgefertigte Vorlagen um genau zu sein!
Diese Elemente reichen von einfachen Textblöcken und Bildkarussells bis hin zu komplexeren Funktionen wie Karten, Beitragsrastern, Symbolen, Anzeigetabellen, Videos, Schaltflächen für die Weitergabe in sozialen Medien und vielem mehr. Darüber hinaus ist es auch unglaublich einfach, WordPress-Widgets einzufügen. Diese sind besonders praktisch, wenn Sie die Funktionalität einer Ihrer Webseiten noch erweitern möchten.
Wenn es um Webseitenvorlagen im WordPress-Repository geht, finden Sie solche für Ihre: FAQ-Seiten, Hilfeseiten, Serviceseiten und Ihre "Über mich"-Seite - um nur einige zu nennen!
Vielleicht interessiert es Sie auch, dass die Backend-Schnittstelle von Visual Composer einfacher zu bedienen ist als das Front-End. Wenn Sie also nur das Layout einer Webseite ändern möchten, ist es in der Regel einfacher, dies im Back-End zu tun.
Wenn Sie sich hingegen mit den komplizierteren Aspekten Ihres Webdesigns befassen, z. B. mit der allgemeinen Ästhetik und dem Erscheinungsbild, ist der Front-End-Editor in der Regel die bessere Wahl.
Wenn Sie den Backend-Editor von Visual Composer laden, sieht er aus wie eine frische Leinwand, die nur darauf wartet, dass Sie ein Design erstellen. Am oberen Rand des Bildschirms sehen Sie fünf Schaltflächen - drei auf der linken und zwei auf der rechten Seite.
Dies ist die Bedeutung dieser Tasten:
- Das Visual Composer-Symbol: Dies leitet Sie zur offiziellen Website des Visual Composer-Plugins weiter.
- Das Plus-Symbol: Klicken Sie hier, um der Webseite, die Sie bearbeiten, Elemente hinzufügen (Addons).
- Das T-Symbol: Dies öffnet Ihre Vorlagenbox.
- Das Konfigurationssymbol: Wenn Sie darauf klicken, erscheint ein Feld. Hier können Sie benutzerdefinierten CSS-Code hinzufügen.
- Die letzte Schaltfläche auf der rechten Seite: Dies führt Sie zum Frontend-Editor von Visual Composer.
Wenn Sie auf die Schaltfläche "Klassischer Modus" klicken, kehren Sie zum Standard-Editor von WordPress zurück.
Wenn Sie den Visual Composer WordPress Page Builder zum ersten Mal starten, werden Sie einige kurze Anweisungen sehen, die Ihnen erklären, wie Sie Ihre ersten Inhalte hinzufügen können. Befolgen Sie die Ratschläge, und Ihre Webseite wird im Handumdrehen einsatzbereit sein!
Und wer ein internationales Publikum ansprechen möchte, braucht sich keine Sorgen zu machen, denn Visual Composer wird mit über zehn Sprachpaketen geliefert.

Visual Composer: Design-Einstellungen und -Fähigkeiten
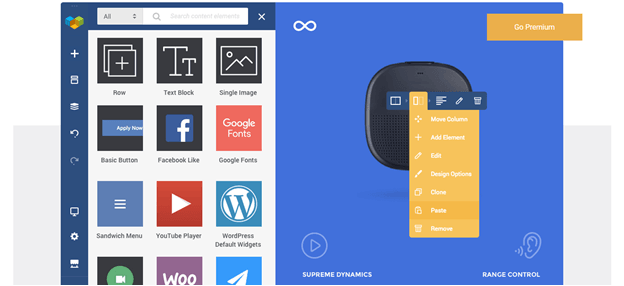
Sie brauchen einen Web Page Builder, der das Hinzufügen und Ändern von Elementen erleichtert. Mit dem Visual Composer können Sie mit nur wenigen Klicks jeden einzelnen Teil Ihrer Webseite in übersichtlichen Zeilen und Spalten organisieren. Ziehen Sie das Element einfach dorthin, wo Sie es haben möchten, und legen Sie es dort ab - so einfach ist das.
Sie können auch ganze Zeilen ziehen und sie genau dort auf der Seite platzieren, wo Sie sie haben möchten. Außerdem können Sie wählen, wie viele Spalten in jeder Zeile angezeigt werden sollen - Sie können Ihre eigene Struktur anpassen oder aus einem von elf Layouts wählen.
Von hier aus können Sie Spalten und Zeilen neue Merkmale hinzufügen, indem Sie das Plus-Symbol auswählen. Sie können auch ganze Zeilen klonen, damit Sie nicht von Grund auf neu arbeiten müssen.
Wenn Sie ein Webentwickler sind, können Sie auch Ihre eigenen Entwürfe hinzufügen und die von Ihnen erstellten Arbeiten im Editor des Visual Composer weiter bearbeiten. Der Visual Composer ermöglicht das Hinzufügen von benutzerdefiniertem CSS-Code zu jeder Ihrer Webseiten, was den Benutzern eine zusätzliche Ebene der Flexibilität bietet.
Bei der Änderung einzelner Elemente hängt die Anzahl der verfügbaren Einstellungen davon ab, um welche Art von Funktion es sich handelt. Wenn es sich um ein sehr einfaches Element handelt, haben Sie wahrscheinlich nur ein oder zwei Optionen, während ein komplexeres Element Dutzende haben kann!
Was die allgemeinen Einstellungen betrifft, so können Sie die Standardfarbpalette Ihrer Webseitenelemente und deren Ränder bearbeiten. Hinzu kommen die Abstände zwischen den Spalten und die Breite des mobilen Bildschirms. All diese Optionen finden Sie unter "Designoptionen".
Auf der Seite mit den allgemeinen Einstellungen können Sie auch die Arten von Blogbeiträgen festlegen, für die Visual Composer aktiv sein soll.
Das Beste ist, dass Visual Composer über 500 verschiedene Erweiterungen/Apps unterstützt. Diese wirken wahre Wunder bei der Erweiterung der Gesamtfunktionalität Ihrer Website. Es gibt eine Vielzahl von Plugins, die Sie verwenden können, um Ihre Website ansprechender und interaktiver zu gestalten.
Hier sind nur einige Beispiele für Erweiterungen, die Sie herunterladen und verwenden können:
- Templatera Template Manager: Benutzer können ihre Webseitenvorlagen auf der Grundlage der Art der zu veröffentlichenden Beiträge erstellen und verwalten.
- Holzprodukte: Fügen Sie Webseitenelemente hinzu, die Ihre WooCommerce-Waren präsentieren.
- Einfache Tabellen: Erstellen, Verwalten und Einfügen von Tabellen.
- Parallaxe Bild und Video Hintergrund: Fügen Sie diese Funktionen zu jeder Ihrer Webseiten hinzu.
- Einfaches Formular für WPBakery Page Builder: Wie Sie wahrscheinlich schon vermutet haben, können Sie mit dieser Erweiterung Opt-in- und Kontaktformulare erstellen und verwalten.
- CSS Animator Addon: Wählen Sie aus über 40 Animationen, um Ihre Website zu ergänzen.

Vorteile der Verwendung von Visual Composer
Die Verwendung von Visual Composer bietet viele Vorteile. Sie können nahezu jeden Beitrag oder jede Webseite gestalten und veröffentlichen - ohne eine einzige Zeile Code schreiben zu müssen. Ganz zu schweigen davon, dass der Frontend-Editor Ihren Besuchern eine genaue Vorstellung davon vermittelt, wie Ihre Inhalte aussehen, sodass Sie mit Zuversicht auf "veröffentlichen" klicken können.
Uns gefällt auch, dass alle Visual Composer-Vorlagen SEO-freundlich sind, was für jedes Unternehmen, das seine Reichweite erhöhen und seinen Traffic steigern möchte, unerlässlich ist.
Außerdem verfügt Visual Composer über eine umfassende Wissensdatenbank. Sie ist vollgepackt mit informativen Artikeln und Videotutorials. Diese Ressourcen führen Sie durch und erklären jede einzelne Funktion des Visual Composer-Plugins für WordPress, so dass Sie sicher sein können, dass Ihnen beigebracht wird, wie Sie das Beste aus allem machen, was Visual Composer zu bieten hat.
Wenn Sie nicht weiterkommen, können Sie sich per E-Mail an den Kundensupport wenden. Berichten zufolge ist das Team von Visual Composer sehr gut darin, auf Anfragen innerhalb von 24 Stunden zu antworten.
Wenn Sie die Bearbeitung einer Webseite abgeschlossen haben, können Sie sie als Vorlage speichern und zu einem späteren Zeitpunkt wieder verwenden. Das spart nicht nur Zeit, sondern hilft Ihnen auch, Ihr Branding konsistent zu halten.

Nachteile der Verwendung von Visual Composer
Der Visual Composer hat den Stil des WordPress-Dashboards nicht übernommen, sodass es sich immer so anfühlt, als würden Sie eine externe App verwenden - und nicht WordPress selbst. Dies und die unübersichtliche Benutzeroberfläche machen Visual Composer schwieriger zu handhaben als Beaver Builder. Die Benutzer berichten auch, dass sie eine Menge Zeit aufwenden müssen, um sich mit der Plattform vertraut zu machen.
Der andere große Nachteil ist, dass Visual Composer vollständig auf Shortcodes basiert. Wenn Sie also das Visual Composer-Plugin deinstallieren, funktionieren Ihre Online-Inhalte nicht mehr - was für eine Katastrophe!
Es gibt auch Beschwerden darüber, dass Webseiten, die mit Visual Composer erstellt wurden, auf verschiedenen Geräten unterschiedlich dargestellt werden. Je nach Grad der Abweichung kann dies ein Alptraum sein! In ähnlicher Weise bemängeln einige Nutzer, dass es schwierig ist, ihre Schriftarten zu ändern. Dies ist besonders ärgerlich, wenn keiner der Schriftstile des Visual Composer zum Erscheinungsbild Ihrer Marke passt.
Leider ist Visual Composer nicht GPL-freundlich (General Public License), was bedeutet, dass Sie den Quellcode nicht frei kopieren, verteilen und verändern dürfen. Wenn Sie also Webentwickler sind oder vorhaben, Code zu einem Ihrer Visual Composer-Designs hinzuzufügen, müssen Sie eine Lizenz erwerben. Urgh.
Zu guter Letzt habe ich beim Durchsuchen des Internets nach Visual Composer-Bewertungen festgestellt, dass immer wieder dieselbe Beschwerde auftaucht. Offenbar brauchen Webseiten, die mit dem Visual Composer erstellt wurden, ewig, um zu laden - selbst bei Geräten, die mit schnelleren Internetgeschwindigkeiten aufwarten können. Einige Benutzer berichten sogar, dass sie alles in ihrer Macht Stehende getan haben, um die Ladezeit zu verkürzen, und dass sie trotzdem langsam sind! Das ist nicht ideal. Schließlich steht dies in direktem Zusammenhang mit der Qualität Ihres Nutzererlebnisses. Wenn Sie Ihren Besuchern kein angemessenes Erlebnis bieten, ist die Wahrscheinlichkeit groß, dass Sie sie an Ihre Konkurrenten verlieren - das ist nicht gut.
Wie viel kostet mich der Visual Composer?
Gute Nachrichten! Es gibt eine kostenlose Version. Allerdings werden Sie das Branding von Visual Composer auf Ihrer gesamten Website haben, was nicht sehr professionell aussieht!
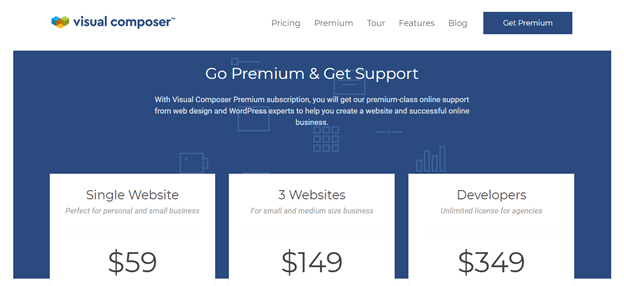
Wenn Sie über die kostenlose Version hinaus auf eines der drei Premium-Pakete upgraden möchten, können Sie aus den folgenden Angeboten wählen:
-
Die einzige Website: $59
Damit erhalten Sie Zugang zu:
- Aktualisierungen für ein ganzes Jahr
- Premium-Support für ein Jahr
- Unbegrenzter Zugang zum Hub
- Zugang zu Premium-Inhaltselementen
- Zugang zu Premium- und globalen Vorlagen
- Funktionen für den Export und Import von Vorlagen
- Ein Editor für Kopf- und Fußzeilen und eine Seitenleiste
- Unterstützung von WooCommerce
- Elemente der Kompatibilität
-
3 Webseiten: $149
Sie erhalten alles, was im vorherigen Plan enthalten ist. Der einzige Unterschied besteht darin, dass Sie statt einer Website Zugang zu drei Websites erhalten.
-
Entwickler: $349
Auch hier erhalten Sie alle Funktionen, die in den beiden anderen Paketen enthalten sind, allerdings berechtigt das "Developers"-Paket Sie zu einer unbegrenzten Anzahl von Websites.

Was hat der Beaver Builder zu bieten?
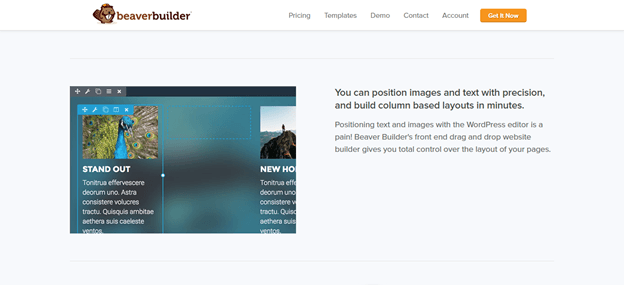
Ähnlich wie bei Visual Composer, Beaver Builder bietet alle Werkzeuge, die Sie für die Erstellung professionell aussehender Webseiten benötigen. Der Hauptunterschied zu diesem Drag-and-Drop-Editor besteht darin, dass die gesamte Erstellung im Frontend Ihrer Website erfolgt (im Gegensatz zum Visual Composer haben Sie nicht die Möglichkeit, Ihre Website im Backend zu bearbeiten).
Außerdem, genau wie Visual Composer, die Beaver Builder's Webseitenvorlagen verfügen alle über ein responsives Design. Ganz zu schweigen davon, dass sich diese Lösung mit nahezu allen WordPress-Themen - Die Chancen stehen also gut, dass Beaver Builder mit dem System, mit dem Sie arbeiten, kompatibel ist.

Beaver Builder: Design-Einstellungen und -Fähigkeiten
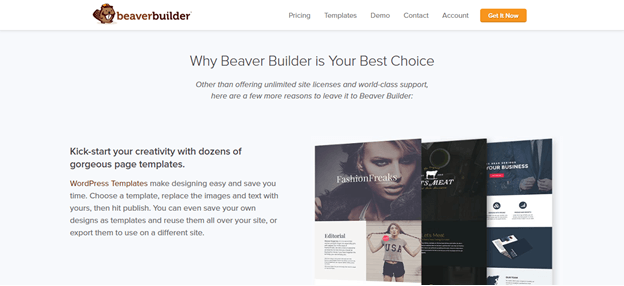
Eines unserer Lieblingsmerkmale von Beaver Builder ist die Anzahl der angebotenen Vorlagen - es gibt allein 14 Homepage-Vorlagen! Damit können Sie im Handumdrehen unglaublich komplizierte Webseiten erstellen. Beaver Builder lässt sich genau wie Visual Composer in WordPress integrieren. Sobald Sie das WordPress-Plugin aktiviert haben, können Sie den Editor laden und sich an die Arbeit machen!
Klicken Sie einfach auf die Registerkarte "Page Builder", um den Beaver Builder zu starten, und schon können Sie Ihre Webseiten im Frontend bearbeiten.
Sie haben nicht nur Vorlagen für Homepages, sondern auch Zugang zu 30 vorgefertigten Layouts, die speziell für diese Zwecke entwickelt wurden:
- Landing Pages
- Service-Seiten
- Über uns Seiten
Um nur ein paar zu nennen!
Wenn Sie den Drag-and-Drop-Editor von Beaver Builder verwenden, nimmt seine Oberfläche das gesamte WordPress-Dashboard ein. Ästhetisch sieht Beaver Builder sogar wie die WordPress-Benutzeroberfläche aus, so dass man manchmal leicht vergisst, dass man eine App eines Drittanbieters verwendet, um die Seiten innerhalb der WordPress-Website zu bearbeiten!
Wenn Sie sich für die Top-Tier-Agenturlizenz entscheiden, können Sie außerdem das Branding von Beaver Builder aus dem Editor entfernen - wie genial ist das denn?
Um ein bestimmtes Webseitenelement zu ändern, fahren Sie einfach mit der Maus darüber, und die verfügbaren Steuerelemente sollten erscheinen.
Beaver Builder bietet zwei Arten von Modulen, aus denen der Benutzer wählen kann:
- Grundlegend
- Fortgeschrittene
Im Folgenden haben wir einige der grundlegenden Inhaltselemente aufgeführt, auf die Sie Zugriff haben:
- Buttons
- Rubriken
- Bilder
- Audio
- Video
Sie können sich das vorstellen.
Die fortgeschrittenen Module umfassen:
- Textbereiche mit Registerkarten
- Aufforderungen zum Handeln
- Schieberegler
- Preistabellen
- Testimonials
- Registerkarten
Das ist alles zusätzlich zu den vielen WordPress-Widgets, die Sie verwenden können, um die Gesamtfunktionalität Ihrer Webseiten zu erweitern.

Die Vorteile der Verwendung von Beaver Builder
Die Verwendung von Beaver Builder bietet eine Vielzahl von Vorteilen.
Zunächst einmal ist es mit Multisite kompatibel. Für diejenigen unter Ihnen, die nicht wissen, was Multisite ist, ist es eine WordPress-Funktion, die den Betrieb mehrerer Websites von einer einzigen WordPress-Installation aus zum Kinderspiel macht.
Für die E-Commerce-Händler Sie werden sich auch darüber freuen zu hören, dass Beaver Builder mit WooCommerce kompatibel ist. Außerdem arbeitet er mit WPML zusammen, wodurch sichergestellt wird, dass Ihre Webseiten mehrsprachenfähig sind. Dies wirkt Wunder für jeden Website-Besitzer, der ein internationales Publikum erreichen möchte.

Die Nachteile der Verwendung von Beaver Builder
Wie wir bereits angedeutet haben, ist der größte Nachteil von Beaver Builder, dass er im Vergleich zu anderen Plugins für die Erstellung von Webseiten unglaublich teuer ist. Also, wenn Sie ein Unternehmen betreiben Wenn Sie nur über ein kleines Budget verfügen, ist diese Lösung wahrscheinlich nichts für Sie.
Einige gehen sogar so weit zu sagen, dass ihre höherpreisigen Pakete, nicht die zusätzlichen Kosten rechtfertigen. Vor allem, wenn man bedenkt, dass die Multisite-Unterstützung eine ihrer Premium-Funktionen ist, die standardmäßig im Visual Composer enthalten ist.
Andere Benutzer beschweren sich über die begrenzten Anpassungsoptionen für die Änderung Ihrer Webseitenelemente. Zu guter Letzt: Wenn Sie das Beaver Builder-Plugin deaktivieren, gehen - genau wie bei Visual Composer - das Layout, das Styling und die Inhaltselemente der von Ihnen erstellten Webseiten verloren. Ihre Website-Kopie bleibt jedoch intakt, sodass Sie darauf zugreifen und sie wiederverwenden können - ein Lichtblick!
Wie viel kostet mich der Beaver Builder?
Für die Lite-Version von Beaver Builder müssen Sie keinen Cent bezahlen (erhältlich auf WordPress.org). Wenn Sie ein Upgrade von der kostenlosen Version wünschen, bietet Beaver Builder drei kostenpflichtige Pakete zur Auswahl an:
-
Der Standardplan: $99
Dies berechtigt Sie zu folgenden Leistungen:
- Bearbeiten Sie eine unbegrenzte Anzahl von Websites
- Zugang zu ihrem Seitenerstellungs-Plugin
- Ein Jahr lang Kundensupport
- Hochwertige Module und Webseitenvorlagen
-
Der Profi-Plan: $199
Mit dem Pro-Plan erhalten Sie alles, was im Standard-Paket enthalten ist, und darüber hinaus:
- Das Beaver Builder-Thema
- Multisite-Fähigkeiten
-
Der Plan der Agentur: $399
Dies ist der umfangreichste Plan von Beaver Builder und enthält alle Funktionen, die in den beiden vorherigen Paketen aufgeführt sind, zusätzlich zum White Labeling.

Was ist besser, Beaver Builder oder Visual Composer?
Kurz gesagt, man kann mit Sicherheit sagen, dass beide Lösungen über solide Webentwicklungsfunktionen verfügen, mit denen Sie individuelle und professionell aussehende Webdesigns für Ihre WordPress-Website erstellen können.
Wenn ich mich jedoch für einen Gewinner entscheiden müsste, würde ich sagen, dass Beaver Builder einen leichten Vorsprung hat. Seine Zusammenstellung von professionell aussehenden Vorlagen, seine große Auswahl an Webseiten-Elementen und seine intuitive Benutzeroberfläche machen ihn zu einer fabelhaften Lösung für jeden Unternehmer, der schnell und einfach eine schöne Website erstellen möchte.
Wenn Sie Ihr Unternehmen jedoch mit einem knappen Budget führen, dann ist Visual Composer in der Regel die bevorzugte Option. Für das Geld erhalten Sie immer noch Zugang zu vielen ausgefeilten Funktionen und einer relativ einfach zu bedienenden Oberfläche - schließlich haben Tausende von WordPress-Nutzern Visual Composer getestet und als erstklassigen Web Page Builder und Theme Builder bezeichnet.
Wenn Sie eine Software bevorzugen, mit der Sie Ihre Inhalte entweder im Frontend (Inline-Bearbeitung) oder im Backend Ihrer Website bearbeiten können, sind Sie mit Visual Composer ebenfalls besser bedient.
Haben Sie bereits Erfahrungen mit Visual Composer oder Beaver Builder gesammelt? Wenn ja, würden wir uns freuen, Ihre Meinung im Kommentarfeld unten zu hören. Sprechen Sie bald!
Hier finden Sie weitere verwandte Artikel, die Sie interessieren könnten:

