Zuletzt aktualisiert am 8. Dezember 2023 von Ewen Finser
WordPress-Builder geben Ihnen die Kontrolle über Ihre Website auf eine benutzerfreundliche Art und Weise, die WordPress selbst möglicherweise nicht bietet. Mit einem funktionsreichen Page Builder können Sie alles anpassen und gestalten, von Blogbeiträgen und Homepages bis hin zu Landing Pages, Portfolios und Produktlisten. Website-Seitenersteller ermöglichen Ihnen eine umfassende Kontrolle über das Layout, so dass Sie Ihre gesamte Website genau so gestalten können, wie Sie es wünschen.
In diesem Artikel werden wir Ihnen zwei Website-Builder vorstellen: Beaver Builder und Elementor. Zu Beginn gehen wir kurz auf ein paar Elemente des Seitenerstellers ein, mit denen Sie sich vertraut machen sollten. Dann werden wir über jeden Builder sprechen und Ihnen einen Überblick über die Funktionen und Anpassungen geben, die Sie erwarten können. Wir werden auch über die Preise und die verschiedenen Tarifoptionen für jeden Dienst sprechen. Im nächsten Abschnitt gehen wir auf die Unterschiede zwischen den Diensten ein und erläutern die Vor- und Nachteile der einzelnen Dienste. Zum Schluss sagen wir Ihnen, wann Sie sich für welchen Dienst entscheiden sollten, je nach Ihren Vorlieben und Bedürfnissen.
Gemeinsame Elemente von WordPress Page Buildern
Um den richtigen Page Builder für Ihre Bedürfnisse auszuwählen, sollten Sie zwei Hauptkomponenten kennen: Rahmenthemen und Seitenvorlagen. Im Folgenden finden Sie einen kurzen Überblick über jedes Thema.
Rahmen-Thema
Ein Framework-Theme (auch Eltern-Theme genannt) ist der Ort, an dem die Funktionalität Ihres WordPress-Theme untergebracht ist. Child-Themes werden mit Anpassungen erstellt, die auf dem Framework-Theme aufbauen - das Child-Theme ist dasjenige, das Sie ändern, während das Framework-Theme die eigentliche Funktionalität enthält; es ist ein zentraler Ort, an dem alle Theme-Funktionen gehostet werden. Es ist gut, ein Framework-Theme zu haben, falls ein Fehler im Child-Theme auftritt, denn so können Sie Ihre Website aktualisieren, ohne dass sich die von Ihnen vorgenommenen Änderungen auswirken.
Seitenvorlagen
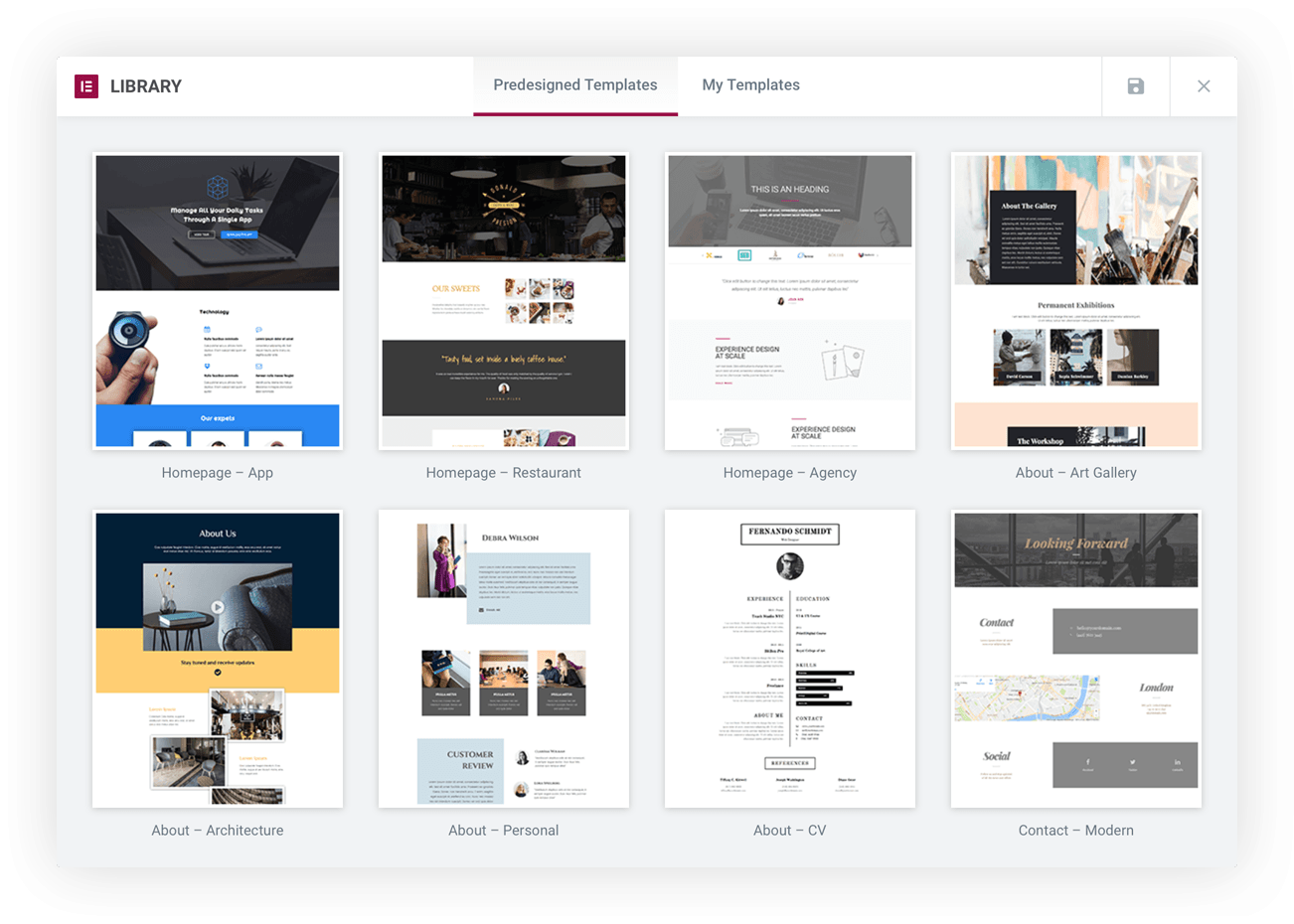
Seitenvorlagen machen es viel einfacher, Ihre WordPress-Seiten zu gestalten, weil Sie nicht bei Null anfangen müssen. Sie wählen eine Vorlage aus, ersetzen den Text und das Bildmaterial durch Ihre eigenen und veröffentlichen sie dann. Meistens können Sie Ihre eigenen Entwürfe auch als Vorlagen speichern und dann wiederverwenden, wo immer Sie wollen.
Was ist Beaver Builder?
Biber-Bauer ist ein WordPress-Seitenersteller mit einem kompletten Designsystem, einschließlich eines Drag-and-Drop-Seitenerstellungs-Plugins und eines Framework-Themas.
Hauptmerkmale von Beaver Builder
- Live-Front-End-Bearbeitung, die in Echtzeit funktioniert
- Installation an mehreren Standorten
- Responsive, mobilfreundliche Websites
- SEO-optimiert
- Übersetzungsfähig dank des WPML-Übersetzungs-Plugins
- Widget-Unterstützung, damit Sie Ihre Lieblings-Plugins verwenden können
- WooCommerce-Unterstützung für die Gestaltung von Schaufenstern
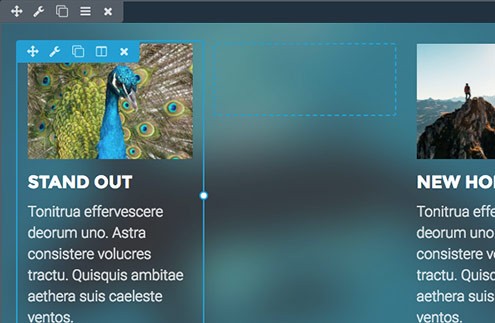
Layout-Anpassungen in Beaver Builder
Mit Beaver Builder können Sie Bilder und Texte verschieben und spaltenbasierte Layouts erstellen. So können Sie Seiten, Beiträge und benutzerdefinierte Beitragstypen nach Ihren Wünschen gestalten.
Sie können eine Zeile oder ein Modul auch einmalig erstellen und dann speichern, um es auf Ihrer gesamten Website wiederzuverwenden. Wenn Sie das Speichern auf "global" setzen, werden automatisch alle Instanzen der Zeile oder des Moduls betroffen, so dass Sie nicht jede einzelne Aktualisierung vornehmen müssen.
Trennlinien fügen Linien ein, um Inhalte oder Abschnitte zu trennen, und Blogseiten und -beiträge können Raster für Bilder haben. Blogbeiträge lassen sich nach Kategorien und Tags filtern, und Sie können ein animiertes Beitragskarussell oder einen Schieberegler erstellen, der sich filtern lässt.
Sobald Sie Ihre Layouts fertiggestellt haben, können Sie sie mit anderen teilen oder Ihre Website migrieren.
Vollständige Liste der Designfunktionen von Beaver Builder
Hier ist, was Beaver Builder als enthaltene Module auflistet:
- Animierter Zähler (Kreis, Zahl oder Balken)
- Schaltflächen zu internen oder externen URLs
- Aufruf zum Handeln, plus das robustere Callout-Modul
- Inhaltsslider für Text- oder Bild-Diashows
- Galerie aus der WordPress-Mediathek oder SmugMug
- Google Maps
- Überschriften für Seiten oder Titel
- HTML für fortgeschrittene Kodierung
- Icons mit Integrationen von Dashicons und Font Awesome
- Symbolgruppen, z. B. zum Erstellen von Schaltflächen für soziale Medien
- Interaktives Akkordeon (ideal für FAQ-Seiten)
- Menü mit Anzeige- und Formatierungsoptionen
- Fotos und Videos von einer URL oder Ihrer WordPress-Medienbibliothek
- Preistabelle
- Seitenleiste
- Einfaches Kontaktformular
- Soziale Schaltflächen, mit denen Besucher Ihre Inhalte teilen können
- Anmeldeformular mit Integrationen wie Constant Contact und MailChimp
- Registerkarten
- Testimonial-Schieberegler
- Texteditor zum Hinzufügen von Rich Text
- WooCommerce
Beaver Builder für Entwickler und Web-Profis
Beaver Builder kann von Entwicklern verwendet werden, die Websites mithilfe von Widgets oder der Boilerplate für benutzerdefinierte Module des Dienstes weiter anpassen möchten. Sie können Kunden auch begrenzte Änderungen an ihrer Website mit dem Editor-Modus vornehmen lassen, der ihnen die Kontrolle gibt, die sie brauchen, ohne die Möglichkeit, größere, dauerhafte Schäden zu verursachen.
Beaver Builder Preisgestaltung
Der Standardplan kostet $99, der Pro-Plan $199 und der Agenturplan $399. Hier ist eine Tabelle zum einfachen Vergleich der Funktionen der einzelnen Tarife.
Standard |
Pro |
Agentur |
|
Preis |
$99 |
$199 |
$399 |
Unbegrenzte Standorte |
Ja |
Ja |
Ja |
Page Builder Plugin |
Ja |
Ja |
Ja |
Unterstützung für 1 Jahr |
Ja |
Ja |
Ja |
Premium-Module und -Vorlagen |
Ja |
Ja |
Ja |
Beaver Builder Theme |
Nein |
Ja |
Ja |
Multisite-Netzwerkeinstellungen |
Nein |
Ja |
Ja |
Weiße Beschriftung |
Nein |
Nein |
Ja |
Erfahren Sie mehr über Beaver Builder Pläne und Preise hier.
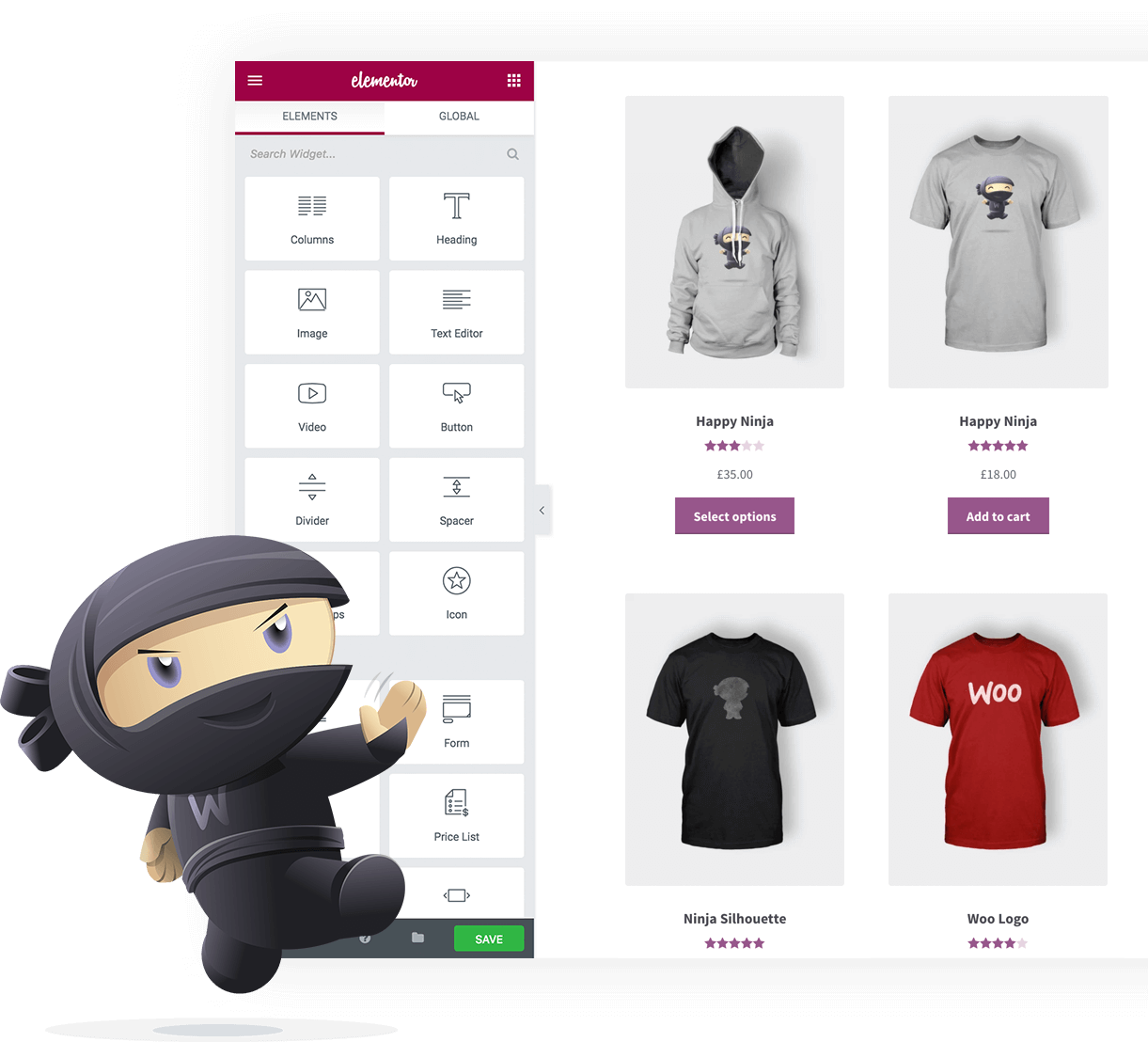
Was ist Elementor?
Elementor ist ein WordPress Page Builder, der sowohl von Amateuren als auch von Entwicklern genutzt wird, die eine WordPress-Website erstellen möchten. Es ist ein kostenloser, benutzerfreundlicher Dienst mit allen möglichen Anpassungs- und Designoptionen, für dessen Nutzung Sie keine Programmierkenntnisse benötigen. Elementor-Websites sehen professionell aus und Sie können die Vorteile verschiedener Upgrades nutzen, um noch mehr Funktionen zu erhalten.
Hauptmerkmale von Elementor
- Farbpaletten zur Anpassung Ihrer Website an Ihr Branding
- Mehrere Hintergrund- und Rahmeneinstellungen
- Über 400 Icons und 800 Google-Schriftarten
- Behalten Sie Designs bei, auch wenn Sie das WordPress-Theme wechseln
- Responsive Design für mehrere Geräte
- Website-Vorschau auf mehreren Geräten
Layout-Anpassungen in Elementor
- Spalten- und Inhaltsposition: Verschieben Sie Spalten an den Anfang, die Mitte oder das Ende eines Abschnitts, oder dehnen Sie sie aus, um den gesamten Bereich abzudecken. Sie können auch die Position des Inhalts innerhalb der Spalte festlegen.
- Spaltenabstand: Ändern Sie die Abstände zwischen den Spalten, um mehr Inhalt zu ermöglichen oder mehr Leerraum zu schaffen.
- Füllung und Randeinstellung: Ändern Sie die Größe der Auffüllungen und Ränder für Spalten, Abschnitte und Widgets.
- Größe der Spalten ändern: Ziehen Sie an den Ecken der Spalten, um ihre Höhe oder Breite zu ändern, oder fügen Sie weitere Spalten zu einer Reihe hinzu.
- Breite und Höhe der Abschnitte: Ändern Sie die Gesamtarchitektur Ihrer Website, indem Sie die Breite und Höhe der verschiedenen Abschnitte anpassen.
- Widgets: Steuern Sie Dinge in Ihren Widgets wie Farbe und Abstände, und fügen Sie weitere WordPress- und Drittanbieter-Plugins und Widgets mit einem Drag-and-Drop-Builder hinzu.
Vollständige Liste der Elementor Design Funktionen
Hier ist, was Elementor als seine "Design-Helfer" auflistet:
- Akkordeon
- Alarmierung
- Animierte Überschrift
- Autor-Box
- Zitat blockieren
- Semmelbrösel
- Schaltfläche
- Aufruf zum Handeln
- Rubriken
- Countdown
- Zähler
- Teiler
- Facebook-Schaltfläche, Kommentare, Einbettung und Seiten
- Formular
- Google Maps
- Überschrift
- HTML
- Icon, Icon-Box und Icon-Liste
- Bild, Bildbox, Bildkarussell und Bildergalerie
- Klappbox
- Anmeldung
- Medienkarussell
- Menü-Anker
- Menü Navigation
- Portfolio
- Beiträge, Beitragskommentare und Beitragsnavigation
- Preisliste und Preistabelle
- Fortschrittsbalken
- Suche
- Schaltflächen teilen
- Kurzcode
- Seitenleiste
- Folien
- Soziale Ikonen
- SoundCloud
- Abstandshalter
- Registerkarten
- Vorlage
- Zeugnis und Zeugniskarussell
- Text-Editor
- Umschalten auf
- Woo In den Warenkorb, Kategorien, Elemente und Produkte
- WordPress-Widget
- Video
Elementor für Entwickler und Web-Profis
Auch wenn Elementor durchaus von WordPress-Anfängern verwendet werden kann, wurde es auch mit Blick auf Entwickler entwickelt. Es gibt Anpassungen und Möglichkeiten zur Erweiterung von Websites, die Profis nutzen können, und Sie können Ihr eigenes CSS für Spalten, Zeilen und Widgets erstellen.
Elementor ist Open Source, so dass Entwickler es erweitern und verbessern können. Es wurde für die Erweiterung konzipiert, und die WordPress-Community nimmt ständig neue Integrationen, Plugins und Widgets auf.
Elementor Preisgestaltung
Der Personal Plan für eine Website kostet $49 und beinhaltet ein Jahr Updates und Support. Der Business-Plan für $99 kann für drei Websites verwendet werden und beinhaltet ebenfalls ein Jahr Updates und Support. Der Unlimited-Plan für $199 kann für eine beliebige Anzahl von Websites verwendet werden und beinhaltet das Standardjahr für Updates und Support. Für jeden Plan gilt eine 30-tägige Geld-zurück-Garantie, bei der Sie keine Fragen stellen müssen.
Erfahren Sie mehr über Elementor Pläne und Preise hier.
Die Hauptunterschiede zwischen Beaver Builder und Elementor
Es ist zwar hilfreich, die Funktionen und Anpassungsmöglichkeiten der beiden Anbieter zu beschreiben, aber es hilft Ihnen nicht, sie zu vergleichen, wenn Sie noch unentschlossen sind. In diesem Abschnitt gehen wir auf die Hauptunterschiede zwischen den beiden Diensten ein.
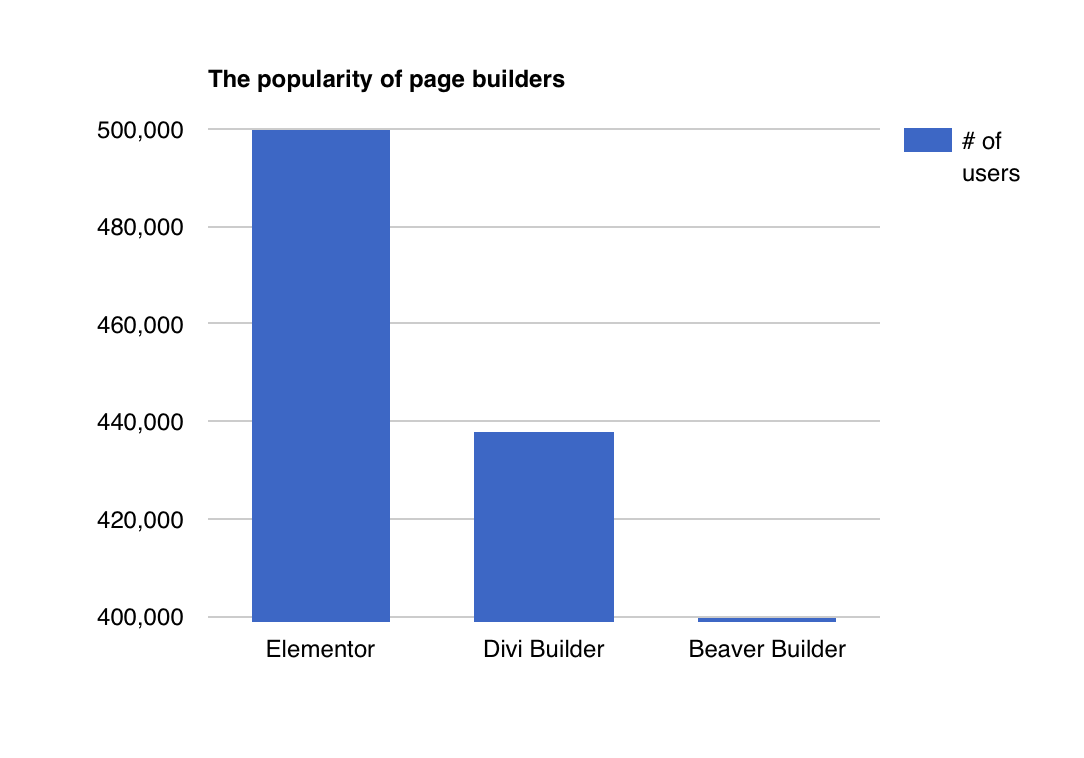
Popularität
Elementor ist viel beliebter als Beaver Builder, wie aus Zahlen von WordPress.org hervorgeht.

Front-End-Bearbeitung mit den Builder-Schnittstellen
Sowohl Beaver Builder als auch Elementor bieten Front-End-Bearbeitung, aber sie gehen dabei etwas anders vor. Beide haben einfach zu bedienende Editoren, visuelle Bearbeitung und ein Bedienfeld in der Seitenleiste. Beaver Builder verfügt jedoch nicht über eine Inline-Textbearbeitung, während Elementor dies tut.
Einer der Hauptunterschiede in dieser Kategorie ist, dass Sie mit Beaver Builder neue Spalten erstellen können, indem Sie ein Modul neben ein anderes ziehen, während Sie mit Elementor manuell eine neue Spalte erstellen müssen, bevor Sie ihr Elemente hinzufügen können. Dies ist ein kleiner Unterschied, aber einer, der die Gestaltung mit Beaver Builder besser machen kann.
Module
Wir haben lange Listen der Module, die sowohl Beaver Builder als auch Elementor anbieten, aufgenommen, aber es ist schwieriger zu sehen, wo sich diese Module unterscheiden. Hier ist eine Tabelle, die die wichtigsten Unterschiede aufschlüsselt.
Biber-Bauer |
Elementor |
|
Animierte Überschrift |
Nein |
Ja |
Dedizierter Audioplayer |
Nein (kann Widget verwenden) |
Ja: SoundCloud |
Facebook-Kommentare |
Nein |
Ja |
Flip Box |
Nein |
Ja |
Anmeldung |
Nein |
Ja |
Portfolio |
Nein |
Ja |
Social Follow Icons |
Nein |
Ja |
Mobile Reaktionsfähigkeit
Sowohl Beaver Builder als auch Elementor verfügen über responsive Design-Funktionen, einschließlich des Ein- und Ausblendens von Inhalten je nach Gerät und unterschiedlicher Ränder je nach Gerät. Elementor ist jedoch die einzige Anwendung, die je nach Gerät unterschiedliche Schriftgrößen anzeigt.
Beaver Builder zeichnet sich dadurch aus, dass er seitenübergreifende benutzerdefinierte Haltepunkte ermöglicht (Sie können jedoch keine Haltepunkte für einzelne Seiten festlegen). Elementor verfügt zwar noch nicht über diese Funktion, aber es ist möglich, dass sie in Zukunft verfügbar sein wird. wird bald ausgerollt.
Pro und Kontra
Beaver Builder Profis
Die Oberfläche von Beaver Builder lädt schnell und ist einfach zu bedienen, und das Vorlagensystem funktioniert sehr gut. Sie können auch auf eine Reihe von Inhalts-Widgets zugreifen, ohne durch sie alle scrollen zu müssen.
Mit dem Add-on Beaver Themer (separat zu erwerben) können Sie die Beaver Builder-Schnittstelle verwenden, um Ihr gesamtes Thema zu erstellen, einschließlich der Kopfzeilen und Beitragslayouts.
Beaver Builder Nachteile
Etwas, das Beaver Builder definitiv fehlt, ist die Möglichkeit, benutzerdefinierte CSS zu einem Modul hinzuzufügen. Dies mag für den weniger erfahrenen Benutzer kein Problem sein, aber Entwickler werden so viel CSS-Flexibilität wie möglich wünschen, was sie dazu veranlassen würde, Elementor gegenüber Beaver Builder zu bevorzugen.
Beaver Builder ist auch etwas teurer, vor allem wenn man bedenkt, dass Elementor mehr Funktionen und Vorlagen hat und die beliebteste Wahl ist.
Elementor-Profis
Elementor bietet eine riesige Auswahl an Widgets und Vorlagen, und die farbenfrohe Benutzeroberfläche macht die Verwendung ästhetisch ansprechend. Mit der kostenlosen Version haben Sie Zugang zu einer Vielzahl von Funktionen, und es kostet weniger als $50, um auf die Vollversion zu aktualisieren.
Hier sind einige der wichtigsten Funktionen von Elementor, die es von der Konkurrenz abheben:
- Binden Sie Elementor-Designs dank Shortcodes und Widgets überall auf Ihrer Website ein (Fußzeilen, Seitenleisten...überall).
- Entwerfen Sie eine "Coming Soon"- oder Wartungsseite und schalten Sie die Seiten über die Elementor-Schnittstelle ein.
- Shape Dividers ist eine einzigartige Funktion, mit der Sie Formen zu Ihren Designs hinzufügen können.
Elementor Nachteile
Obwohl die Benutzeroberfläche farbenfroh und schön anzusehen ist, könnte sie einfacher zu bedienen und intuitiver sein. Zum Beispiel müssen Sie im Inhalts-Widget-Panel nach oben und unten scrollen, um das Gewünschte zu finden, was mühsam werden kann.
Endgültiges Urteil
Vielleicht haben Sie ein oder zwei "Must-haves", die entweder Beaver Builder oder Elementor enthalten, so dass Ihnen die Wahl leicht fällt. Wenn Sie sich jedoch immer noch nicht entscheiden können - was völlig normal ist, da diese beiden Tools so viele Gemeinsamkeiten haben - können Ihnen diese kurzen Checklisten helfen.
Wählen Sie Beaver Builder, wenn...
- Sie möchten Ihr gesamtes Website-Thema mit einem Page Builder erstellen.
- Sie möchten mehrere Spalten mit einem einfachen Drag-and-Drop-Editor erstellen.
Wählen Sie Elementor, wenn...
- Sie möchten eine große Auswahl an Styling- und Responsive Design-Optionen.
- Sie möchten eine Vielzahl von vorgefertigten Vorlagen zur Auswahl haben.
- Sie möchten den Text in der Zeile bearbeiten, d. h. Sie möchten den Text direkt auf der Seite bearbeiten.
Wenn Sie ein professioneller Designer sind und weitere Optionen erkunden möchten, lesen Sie Adobe MuseDieses Tool wird im Allgemeinen für die Erstellung fortgeschrittener Websites verwendet.
Haben Sie Erfahrungen mit oder Gedanken zu diesen Seitenerstellungsprogrammen? Wir würden uns freuen, sie zu hören!